How to Change Text Size or colors
The UIAccess.com website is designed to let you change the text size, text and background colors, and other display settings through standard browser settings.
This page shows you how to use some of these browser display settings:
- To Change Text Size
- Why doesn't this work with some other websites? explains that these settings may not work on browsers and websites that do not meet accessibility guidelines.
- For a Plain Layout View
- Other Text and color Changes
- Note: No Browser Endorsement
To Change Text Size
Most web browsers include functionality to let you increase or decreasethe text in a web page. For example, to increase text size:
| Browser | Example | Menu Items | Macintosh Shortcut | Windows Shortcut |
|---|---|---|---|---|
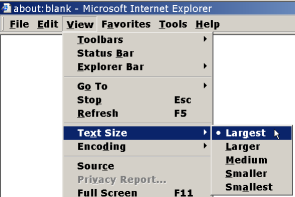
| Internet Explorer | 
|
View > Text Size > Largest | ||
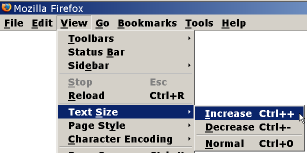
| Firefox, Netscape | 
|
View > Text Size > Increase | ||
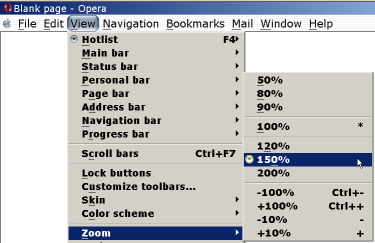
| Opera | 
|
View > Zoom > % | ||
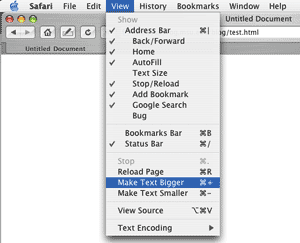
| Safari |  |
View > Make Text Bigger |
Why doesn't this work with some other websites?
The browser settings on this page should work when browsers and websites meet WAI guidelinesand are designed for accessibility, flexibility, and user control.However, some browsers do not provide as much user control, and somewebsites are designed to defeat browser settings. Text resizing doesnot work well in browsers and websites that do not meet accessibilityguidelines.
- In Internet Explorer, the text may notresize because the website is designed with "hard-coded" or "absolute"text sizes. To override website setting:
- Menu items: Tools > Internet Options
- In Internet Options dialog box: Accessibility button (bottom right)
- In Accessibility dialog box: [/] Ignore colors specified on web pages [/] Ignore font styles specified on web pages [/] Ignore font sizes specified on web pages
- In Firefox,the text should resize even if the website text is not "coded" forflexibility. However the sections of the website may not resize,making it difficult to use the site with large text. This is becausethe website was designed with "hard-coded" or "absolute" sizes.Firefox does not resize images.
- Opera resizes all aspects of a website, including font, images, and sections. Resizing should work fairly well in Opera, even if the website is not "coded" for flexibility.
For a Plain Layout View
Turning off the style sheet gives a plain layout view, which:
- makes text black on a white background (or however your browser is set)
- puts all the information in one column (called "linearized")
- leaves content images
- removes background images
| Browser | Example | Menu Items |
|---|---|---|
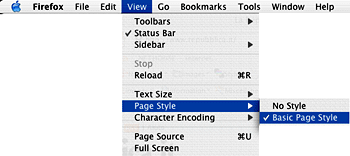
| Firefox |  |
View >Page Style > No Style |
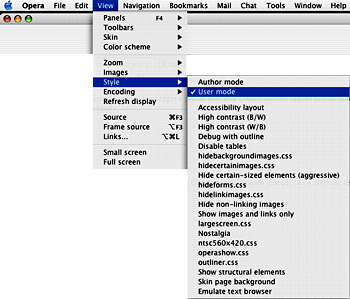
| Opera |  |
View > Style > User Mode |
Other Text and color Changes
Many browsers provide functionality to set different aspects of font and color. Below are examples of how to access this functionality.
| Browser | Example | To access functionality: |
|---|---|---|
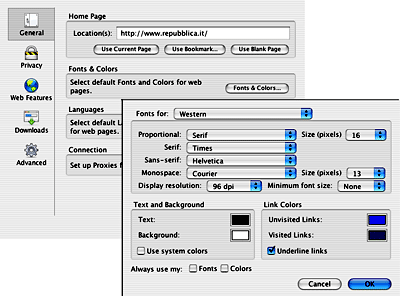
| Firefox |  |
Windows Menu items: Tools > Options Macintosh Menu items: Firefox > Preferences In dialog box: General (in the left pane), Fonts & colors (button) |
| Opera | Windows Menu items: Tools > Preferences Macintosh Menu items: Opera > Preferences In dialog box: Fonts and Page Style (in the left pane) |
Note: No Browser Endorsement
UIAccess.com does not endorse specific web browsers and does not recommend onebrowser over another. While some common browsers are included in this page,mention of a specific browser does not imply endorsement orrecommendation.
This page is based on a similar Web Accessibility Initiative resource.